I’d like to start with some background on me. I spent the better part of 30 years of my career on some flavor of IBM midrange systems, starting out loading 8″ diskettes into the toast-rack of the System34 for the nightly backup. Five years ago, I took a new direction and moved into engineering management in the eCommerce space on the Java stack. I hadn’t touched an IBM i command line since…. until now. It was like putting on a favorite pair of slippers that you refuse to throw out. Within minutes, I was LIBLing and SPLFing like it was yesterday. I opened Rational Developer for “i,” and those keyboard shortcuts came flooding back. I still see they’ve mapped the “Open-Source Member” shortcut, CTRL-SHIFT-A, to two things. Why, IBM, do you make me have to fix that out of the box?
I am currently onboarding with Profound Logic to become one of their solutions architects. A small and intimate organization where everyone seems to be busy working on the deal of the century. OK, I’m on my own here. This can’t be too difficult, can it? A quick hunt and peck around the documentation, and I find what I’m looking for, the installation guide to their 5250 Modernization Tool, ProfoundUI, and Genie.
The process starts with the download of the installation package. It comes in two flavors, an unattended Windows® installer or IBM i save file (SAVF), the latter being the option available to those with restrictions on server access. Being the efficient (read that as lazy) guy that I am, I opt for the Windows® option and fire it up. After answering a few questions on the server, login credentials, listening port, and instance name, I hit the OK button, and away it goes. The questions asked got me thinking about running multiple product environments for DEV and QA, keeping things separate from Production. I later learn that not only is this doable (with no additional licensing) but setting up CD automation to move files between environments looks straightforward.
By the time I’m back with a fresh cup of coffee, the installation finishes, and I’ve got a new URL shortcut on my desktop, inviting me to the” Welcome” page. Choosing to start right in the middle, I launch a few Genie Skins. Each Skin is a browser-enabled 5250 session with a .CSS file providing look and feel. Out of the box, Genie has given me browser access to the IBM i. Time to throw away the local client access install. The Classic Skin gives me a green-on-black look that we’re all familiar with but trying out a few more, I see menu options as clickable hyperlinks and function keys shown as a menu bar on the right-hand side of the screen.
The .CSS can be built out to perform as little or as much auto-transformation of the 5250 data stream as you want. Need company branding on every page? Add it to the base .CSS file, and all users will see the same new colors and logos on all screens. Identify subfiles on the fly and change numeric row selection options to clickable dropdowns? Modify the .CSS for the skin, and every page will adopt the new styling with no further changes necessary. The out-of-the-box transformation an organization can achieve with just a couple of configuration switches or a few days of .CSS development is remarkable. Genie can analyze the 5250 data stream to identify the various screen elements versus a simple screen scrape by position. This is how Genie can spot a date field on the fly and add a date-picker control. I’ve tried some screen scrapers over the years, and they’ve been buggy and unstable at best. So far, Genie works straight out of the bottle.
I see the Genie Administrator option available to me on the Welcome page, so I click it and explore it some more. I’m grateful for the Welcome page, as there are quite a few new URLs to become familiar with. This launch page will prove helpful until I’ve committed those to memory or organizing my bookmarks. Genie Admin provides me with many switches for each skin to further control how each screen is displayed to the user. Changes made here affect everyone using the same skin. But hang on. I can clone skins. So, I could give my power users one style while leaving those slow to adapt with the native 5250 look and feel? Nice! It’s then that I also discovered the “Enable Designer” switch. I turn it on, and I’m presented with some new options. Let the fun begin.
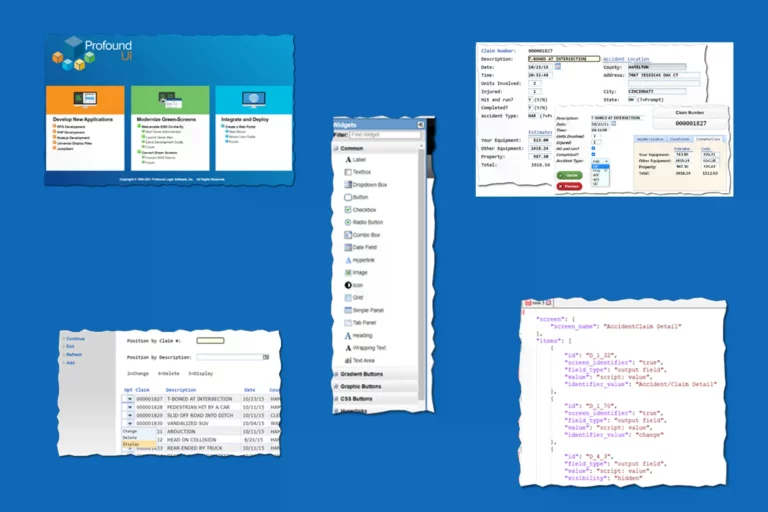
Genie Designer allows me to tweak how each screen is rendered, over and above what can be achieved with the base .CSS encoding. Now I can break through the boundaries of the 24×80 screen and move things around. After all, I’m in the browser directly. I can scroll, can’t I? I’m presented with a toolbox of widgets on the left-hand side. A veritable toy store of things to play with. Buttons and panels, checkboxes, radio buttons, spinners, and sliders. The list goes on. We can have some serious fun here. I quickly see the benefit of controls like panel groups. What an easy way to clean up a busy screen. It’s also so simple to implement, thanks to the Genie Designer. And, of course, all without making any changes to the program behind the scenes.
I manage to improve the basic panel cosmetically, move information groups into tab panels, and throw a couple of large colorful buttons on the screen for those opposed to pressing a function key. After digging a little more into the documentation, I add a dropdown with values direct from the database, replacing a legacy prompt pop-up program. If I don’t have to write my prompts anymore and have Genie do the work for me, I can get my applications to production much quicker and keep my transaction data that much cleaner. I think we all have that record with a rogue “?” embedded in it from a prompt capable field with weak validation.
In Genie Admin, I can see the screen I have modified listed there. A copy option allows me to move it from one skin to another. So, it appears that I can use this as a simple QA to the Production approval process. I dig a little deeper and find a file for the same changes on the IFS. All the rules I’ve created are held as a JSON object within this file. I could easily set up my CI/CD automation process to simply move files around the IFS. I know I could play with Genie Designer for days to come, and I’m sure I could continue to learn something new and come up with fresh ideas to modernize those ERP screens I’ve long grown familiar with. With just some good .CSS coding, it’s clear that an organization can move away from local installs of client access and move to users pointing their browsers to a single endpoint. This product is stable and works well. I could go mad and rework all the screens of my ERP system. Would I? I’m not sure, for tomorrow I take things a leap forward and learn Genie’s bigger brother, ProfoundUI and Rich Display Files. Find out more about Genie and Profound UI. Ready to get started? Contact one of our sales experts to transform your business for the better today!