Versions 5.0.0 and 5.1.0
Our team has been hard at work updating our products and services. See the latest updates for Profound.js.
- Low-code capabilities
- Added option to unlink mobile design from desktop web design
- Support for workspaces
- Support for multiple database connections
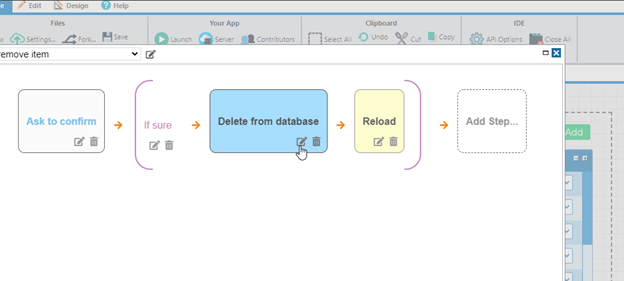
Low-Code
A new Low-code interface allows you to build and maintain entire applications with either no coding at all, or as little coding as possible.
With Profound.js low-code, automated plugins ask you questions about what your application routines should do, allowing you to build all sorts of functionality visually. Only very advanced requirements entail manual coding.
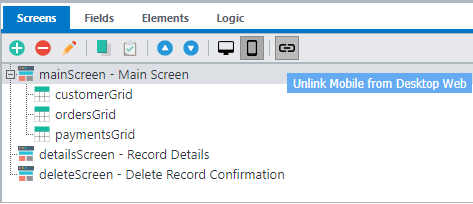
Option to Unlink Mobile Design from Desktop Web Design
This new option allows you to define one screen that has alternate designs for Web vs. Mobile. The backend logic refers to this screen by the same name, but at runtime, the platform decides which version of the screen to use based on the user’s device.

Support for Workspaces in Profound.js
Profound.js has been enhanced in version 5.0.0 to enable support for Workspaces. A Workspace is a convenient way of organizing projects. A Workspace is a directory on the file system that includes all the source code and configuration files needed to make an application work, along with a Git repository for source control. Workspaces from Profound.js can easily be deployed in the cloud on Profound.js Spaces and vice versa.
See here for more information:
https://docs.profoundlogic.com/x/MQHrAw
Support for Multiple Database Connections in Profound.js
Profound.js has been enhanced in version 5.0.0 to enable support for connections to multiple databases within a single Profound.js instance. In prior releases, applications could only make connections to a single database connection that was configured for each Profound.js instance. The new capabilities allow applications to connect to any number of databases at the same time.
See here for more information:
https://docs.profoundlogic.com/x/sgDrAw
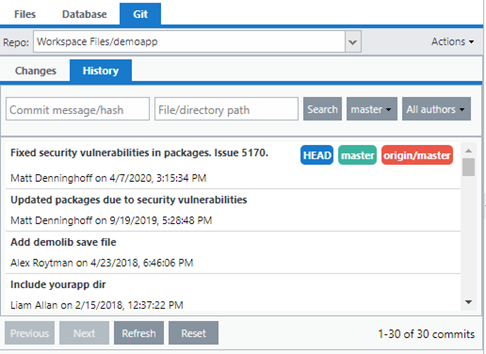
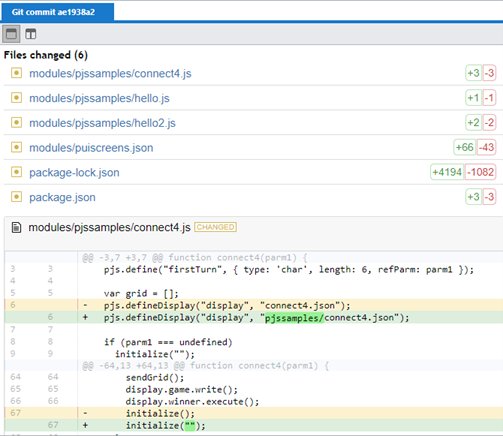
New Git History Viewer
A new Git history viewer has been added to Profound.js 5.0.0 and Profound.js Spaces. The new features make it easy to browse or search for changes made to files tracked in a Git repository, and to see the details of each change:


See here for more information:
https://docs.profoundlogic.com/x/F4CrAg
Support for Downloading Documents
The pui.download() client-side JavaScript function from Profound UI is now available Profound.js! For example, you can now run the following from JavaScript code in a Rich Display file:
pui.download({ id: “/usr/share/accounting/invoice12345.pdf”, inline: true };
The inline option lets you control whether the file is shown in the browser (if possible) or whether the browser asks the user to download the file to their PC.
The pui.download function is secured by a server-side exit program that allows complete control over who is allowed to download what from where, to ensure that your system is always secure. For more details, please see the https://docs.profoundlogic.com/x/BQCa
Support for Custom Web Service Authentication in Profound.js
Profound.js has been enhanced in version 5.0.0 to enable support for custom web service authentication. With this feature any or all web services can be locked down to only the authorized callers.
See here for more information.
Support for Custom Authentication on DbDefn Routes in Profound.js
Profound.js has been enhanced in version 5.0.0 to enable support for custom authentication on DbDefn.js routes. With this feature your web services can be locked down to only authorized users.
See here for more information.
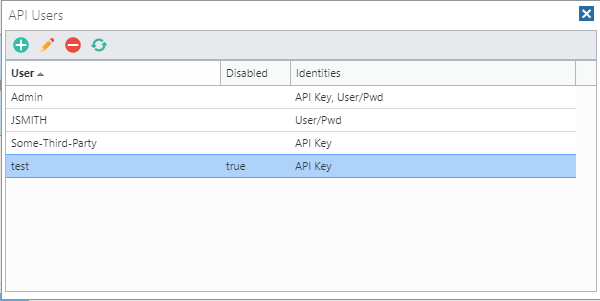
Support for User Authentication in Profound API
Profound API has been enhanced in version 5.1.0 to enable support to authenticate API callers. This includes the maintaining of a list of API users along with their credentials:

See here for more information.
New API to Get a Unique Identifier in Profound.js and Profound UI
The new pjs.newUUID and pui.newUUID APIs will return a universally unique identifier string value. Details can be found in the Profound.js and Profound UI documentation at the following links:
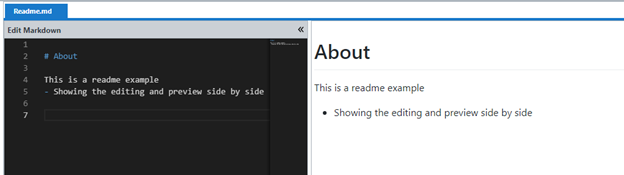
Markdown File Preview
Profound.js has been enhanced in version 5.1.0 to enable a preview while editing a markdown file within the designer.

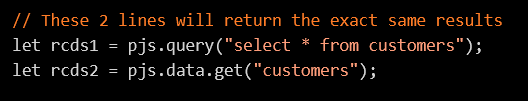
New Data API to Simplify Data Access in Profound.js
Profound.js has been enhanced in version 5.0.0 to include a new pjs.data API that simplifies writing common SQL syntax. This API includes functions such as reading, writing, updating, and deleting.
For example, observe how much easier it is to read all rows in a table using pjs.data.get compared to traditional SQL:

You’ll find more information in our documentation at the following link: https://docs.profoundlogic.com/x/fwDrAw
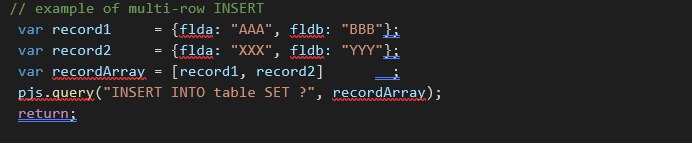
Pjs.query() Now Supports Multi-Row Inserts
Sometimes you have data in the form of an array of objects. Now you can use pjs.query() to perform multi-row INSERT using that data, instead of having to loop through the array and perform one INSERT for each row. This makes it more convenient to perform a SQL INSERT with data in an array of objects, such as those obtained from web services or returned from another call to pjs.query().
Below is an example:

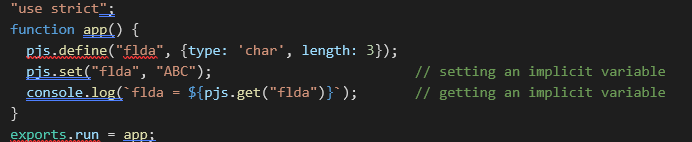
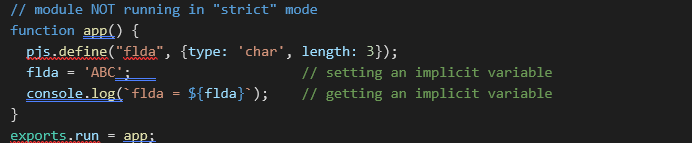
Profound.js Modules Now Can Run in “use strict” Mode
For information on benefits of JavaScript in “use strict” mode, you can refer to the following links:
https://www.w3schools.com/js/js_strict.asp
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode
Prior to version 5.0.0, Profound.js modules could not be run in “strict” mode (with the statement “use strict” specified) since Profound.js uses the “with” keyword to scope strongly-typed variables defined with pjs.define() so that they can be referred to as “implicit” variables, but JavaScript does not support the “with” keyword in “strict” mode. In version 5.0.0, Profound.js modules can be run in “use strict” mode. For modules running in “use strict” mode, the “with” keyword is not used to scope the variables defined with pjs.define(), which means you must use a different way to set/get those variables. To set the variable, use pjs.set() API. To get the variable, use pjs.get() API.
Example of a module not running in “use strict” mode. You can set or get the variables using the implicit unqualified variable names.

Example of a module running in “use strict” mode. You must set and/or get the variables using pjs.set() and pjs.get() APIs and quoted variable names.